رابطه موتورهای جستجو با تگ Canonical رابطهای عاشقانه است. وقتی دو صفحه در وب سایت شما دارای محتوای تکراری یا کاملا مشابه باشند، با مشکل مواجه میشوید. اینجاست که با استفاده از تگ کنونیکال میتوانید به موتورهای جستجو اعلام کنید که کدام نسخه URL، نسخه اصلی است و رتبه محتوا را بهبود دهید.
اما برای استفاده صحیح از این تگها در وبسایت وردپرسی، باید در ابتدا بدانید که آنها چه هستند؟ و با چه روشی میتوان آنها را پیادهسازی کرد. با ما همراه باشید.
تگ کنونیکال (Canonical) چیست؟
اگر دو صفحه در یک وبسایت محتوای یکسانی داشته باشند، گوگل را گیج میکنند در نتیجه گوگل دیگر نمیتواند فرایند ایندکس را انجام دهد. با استفاده از تگ کنونیکال برای google مشخص میکنید که کدام صفحه نسخهی اصلی است و باید index شود. به زبان ساده، تگ کنونیکال به گوگل کمک میکند تا زبان شما را بفهمد. این تگ ساختار سادهای دارد و در بخش <head> صفحه قرار میگیرد. مثلاً کدی شبیه به این:
<link rel=”canonical” href=”https://example.com/sample-page/” />
هدف استفاده از Canonical tag چیست؟
گوگل از محتوای تکراری بیزار است. بنابراین باید همیشه برای این وبسایت مشخص کنید که محتوای صفحات شما یکسان نیست. تگ کنونیکال این امکان را به شما میدهد که به گوگل اعلام کنید کدام صفحه را باید ایندکس و رتبه بندی کند و اعتبار لینک ها را به کجا انتقال دهد.
اگر این کار را نکنید، گوگل خود تشخیص محتوای اصلی را به عهده میگیرد. البته ممکن است نسخهای را به عنوان محتوای اصلی شناسایی کند که مد نظر شما نیست. google نمیتواند قبول کند که دو صفحه از یک سایت برای کلمه کلیدی یکسانی بهینه شدهاند. بنابراین از خیر هر دو میگذرد. برای جلوگیری از این اتفاق ما از تگ کنونیکال در سئو استفاده میکنیم. یعنی به گوگل تفاوت هر محتوا را دقیقاً نشان میدهیم و ابهاماتش را برطرف میکنیم.
چه وقت به تگ کنونیکال در وردپرس نیاز داریم؟
همانطور که گفتیم، رابطه موتورهای جستجو با این تگ رابطهای عاشقانه است، چون با استفاده از آن میفهمند چه صفحاتی را در نتایج نشان دهند و چه صفحاتی را نه. در ادامه به طور کامل شرح میدهیم چه زمانی لازم است از این تگ در وبسایت وردپرسی خود استفاده کنید:
- اگر URL های منحصر به فرد با دسته بندیهای مختلف دارید:
example.com/services/SEO و example.com/specials/SEO
- داشتن نسخه های AMP و غیر AMP از یک صفحه:
example.com/page و amp.example/page
- اگر نسخه جداگانهای از صفحه برای پرینت در نظر گرفتهاید:
example.com/page و example.com/print/page
- ارائه محتوای یکسان در آدرسهای www و بدون www:
http://example.com و http://www.example.com

URL کنونیکال (Canonical) چیست؟
برخلاف اسم اغراق آمیزش، همان URL معمولی است که تگکنونیکال به آن اضافه شده است. در تمامی مواردی که به آن اشاره کردیم، مجبور به تغییر URL ها هستید. به این ترتیب احتمال همنوع خواری کلمات کلیدی یا Cannibalization را به حداقل میرسانید. مثلا، تمامی URL های زیر میتوانند آدرس صفحه اصلی یک وب سایت باشند:
http://hostida.com
https://hostida.com
http://www.hostida.com
https://www.hostida.com
URL کنونیکال، آدرسی است که از میان URL های مختلف برای یک سایت بهتر است. به عنوان مثال اگر https://hostida.com/ را به عنوان URL کنونیکال خود تنظیم کرده باشید، این آدرس به دامنه کنونیکال شما تبدیل میشود.
سریعترین راه برای بررسی اینکه ببینید وبسایتی دامنه کنونیکال دارد یا خیر، مشاهده Page Source است. برای دیدن Source یک صفحه کافی است روی صفحه اصلی وبسایت کلیک راست کرده و گزینه View Page Source را انتخاب کنید.

این گزینه تمامی منابع مختلف HTML و CSS مورد استفاده برای ایجاد یک صفحه را نشان میدهد. برای بررسی این مورد خاص هم در داخل منبع صفحه باید برچسب rel=”canonical” را بررسی کنید.
نکته خیلی مهم: گوگل معمولاً به URL کنونیکالی که تعریف میکنید احترام میگذارد، اما نه همیشه! به این دلیل که تگ کنونیکال در وردپرس صرفا جنبهی راهنمایی دارد و دستورالعمل نیست.
نحوه پیاده سازی تگ کنونیکال در وردپرس
چهار روش شناخته شده برای پیادهسازی این تگ روی وردپرس وجود دارد که به شرح زیر هستند و ناگفته نماند که برای بررسی مزایا و معایب هر روش، میتوانید به اسناد رسمی Google مراجعه کنید.
تگ HTML (rel=canonical)
این روش یکی از سادهترین روشهاست، فقط کافی است کد زیر را به بخش <head> هر صفحه تکراری اضافه کنید:
<link rel=”canonical” href=”https://example.com/canonical-page/” />
اما اگر از سامانه مدیریت محتوا یا CMS استفاده میکنید، نیازی نیست که دست به کد صفحه بزنید. راههای سادهتری هم وجود دارد مثل استفاده از افزونه Yoast SEO و تنظیم استاندارد سفارشی در هر پست یا صفحهای که مدنظر شماست.
هدر HTTP
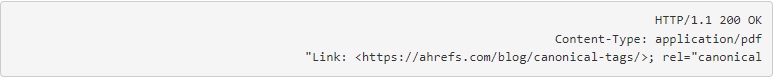
تصور کنید که ما یک نسخه PDF از این پست وبلاگ ایجاد کرده و آن را در زیر پوشه وبلاگ خود (Hostida.com/mag/*) میزبانی میکنیم. در چنین مواردی، باید از هدرهای HTTP برای تنظیم قوانین متعارف استفاده کنید. همچنین می توانیم از یک canonical در هدرهای HTTP در صفحات وب استاندارد استفاده کنیم.
هدر HTTP چیزی شبیه به زیر خواهد شد:

ریدایرکت ۳۰۱
ریدایرکت یعنی تغییر مسیر. ریدایرکت 301 نوعی تغییر مسیر است که در آن علاوه بر تغییر مسیر بازدیدکنندگان، خزندههای موتورهای جستجو (Crawlers) نیز اعتبار صفحه قدیمی را به صفحه جدید منتقل میکنند. تفاوت Canonical tag و ریدایرکت ۳۰۱ در این است که ریدایرکت کاربر را از یک صفحه به یک آدرس دیگر ارجاع میدهد. اما کنونیکال هدف محتوای صفحات را از هم تمایز میدهد.
سخن پایانی
در این مقاله با تگ کنونیکال و روش پیادهسازی آن در وبسایت وردپرسی آشنا شدید. چنانچه ابهامی درباره هریک از بخشهای این آموزش دارید میتوانید از بخش نظرات زیر همین پست از ما بپرسید تا پاسخگوی شما باشیم همچنین اگر نیاز به دانش عمیقی درباره این تگها دارید پیشنهاد میکنیم مقالات برخی مجلات اینترنتی بینالمللی نظیر Hackernoon ، یا Developers را مطالعه کنید.
