شاید فوتر در طراحی سایت آخرین بخشی باشد که به آن توجه میکنیم اما این عنصر جدایی ناپذیر و بسیار مهم در وبسایت حاوی اطلاعات همهجانبهای در مورد کسب و کار ما بوده و به همین دلیل باید با یک طراحی بهینه کارایی و تاثیرگذاری آن را چند برابر کرد.
در این مقاله به شما میآموزیم که چگونه با ابزار قدرتمند المنتور به سادگی هر چه تمامتر و بدون دانش کدنویسی فوتر وبسایت وردپرسی خود را طراحی کنید. البته قالبهای پیشفرضی برای این منظور وجود دارد اما ما در این نوشتار، نحوه ساخت آن به صورت دستی را به شما می آموزیم.
فوتر سایت چیست؟
فوتر یا پاورقی، قسمتی از وبسایت که در تمام صفحات وجود دارد و حاوی اطلاعات مهمی درباره وبسایت است.

در این قسمت معمولا اطلاعاتی مانند اکانت شبکههای اجتماعی، نشانهای اعتماد الکترونیک، شماره تماس و آدرس قرار میگیرد. البته طراحی فوتر و المنتهای آن در هر وبسایت متفاوت است و محدودیتی در آن وجود ندارد.
اهمیت طراحی فوتر
گاهی اوقات نمیتوانیم پاسخ تمام پرسشهای خود را در یک صفحه فرود پیدا کنیم. از آنجایی که Footer حاوی مهمترین اطلاعات هر وبسایت همراه با لینک دسترسی به آنهاست با طراحی بهینه و هوشمندانه آن به راحتی میتوانیم تجربه کاربری بهتری را رقم بزنیم.

اما این تنها دلیل اهمیت فوترها نیست. از دیگر دلایل تمرکز بر طراحی این قسمت، این است که فوترها به نوعی آخرین Call to Action یا دعوت به اقدام به حساب میآیند و آخرین و بهترین فرصت ما برای جمعآوری اطلاعات مشتریان هستند.
همانطور که میدانید در صورتی که محتوای مناسبی برای این قسمت تهیه کنید، میتوانید با جذب لید، مشتریان وفاداری برای خود ایجاد کنید.
ساخت فوتر با المنتور
در اولین گام پس ورود به پیشخوان وردپرس خود، وارد افزونهها شوید و گزینه پوسته ساز یا المنتور را انتخاب کنید. حالا در قسمت “بخشهای سایت” Footer را انتخاب کنید.

پس از کلیک روی این بخش میتوانید ساختار خود را تعیین کنید. جالب است بدانید اکثر دستورات بعدی را با مکانیسم Drag and Drop انجام دهید.

سپس از منوی گوشه سمت راست (ویرایش بخش) استایل خود را بهینه سازی کنید. در قسمت پیشرفته هم میتوانید المتنهایی ماننئ حاشیه خارجی و داخلی، ایندکس Z، شناسه CSS، موشن افکت، واکنش گرایی را به دلخواه خود طراحی نمایید.

در قسمت “ویرایش سربرگ” و تب “محتوا” هم میتوانید سربرگهای مورد نظر را طراحی کنید و با توجه به اهمیت آنها تگهای H برای هرکدام از آنها در نظر بگیرید.

در صورتی که بخواهید از نقشه گوگل در فوتر خود استفاده کنید، کافی است از بخش بالا وارد “آیکونها” شده و map را انتخاب کنید. سپس آدرس مورد نظر را وارد کرده و مختصات جغرافیایی آن را با کاربران خود به اشتراک بگذارید.

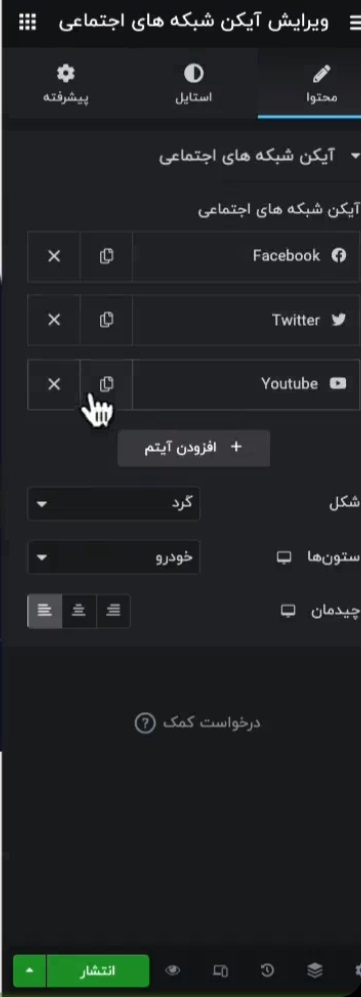
در صورتی که بخواهید لینک شبکههای اجتماعی خود را با کاربران به اشتراک بگذارید؛ کافی است در قسمت آیکونها یکی از لینکهای شبکههای اجتماعی را انتخاب کرده و به drag and drop آن را در فوتر قرار دهید.

سخن پایانی
برخلاف اندازه کوچک، فوتر نقش بزرگی در طراحی وبسایت دارد. اگر از کاربران وردپرسی هستید، به کمک افزونه المنتور و با مکانیسم drag and drop فوتر خود را طراحی کنید.
نظر شما چیست؟ آیا استفاده از قالبهای آماده را پیشنهاد میکنید یا ترجیح میدهید خودتان فوتر را طراحی کنید؟
