اگر مقالات پیشین آموزش طراحی وب سایت وردپرسی به کمک افزونه المنتور را خوانده باشید حتما تاکنون با هر 2 نسخه رایگان و پرو المنتور آشنا شدهاید و به طور کامل با نحوه نصب آن آشنا هستید. در این نوشتار سعی داریم اقداماتی که پیش از شروع طراحی سایت باید انجام دهید تا بهترین نتیجه را کسب کنید با شما به اشتراک بگذاریم. با ما همراه باشید.
اولین نکته ایجاد بستری برای شروع طراحی است تا به کمک آن بتوانید سایتی استاندارد و با سرعت بالاتری طراحی کنید. مثلا اگر در همان ابتدا یک دکمه CTA طراحی کنید و در تمامی صفحات از آن استفاده کنید مسلما نتیجه خوبی خواهید گرفت.
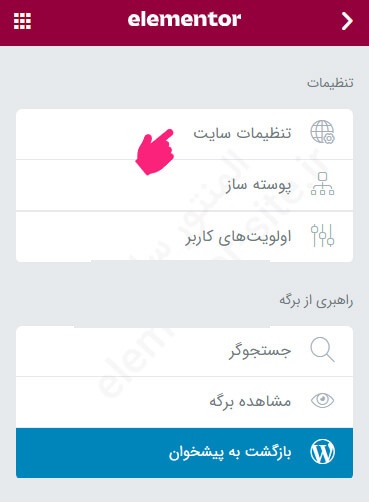
پس ابتدا یک برگه ایجاد کنید و طبق تصویر روی منوی سمت راست کلیک کرده و بعد از آن روی تنظیمات سایت کلیک کنید.

رنگ های عمومی در Elementor
در این قسمت میتوانید علاوه بر انتخاب رنگ های اصلی صفحات، رنگ های سفارشی برای خود ایجاد کنید. کافی است روی افزودن رنگ کلیک کنید.

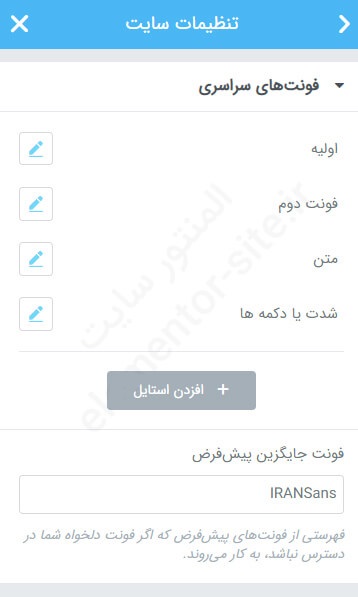
فونتهای سراسری در Elementor
در این قسمت نیز فونتهای اصلی صفحات خود را میتوانید شخصیسازی کنید و برای هر فونت اصلی خانواده فونت ، سایز ،وزن فونت و … و همچنین ارتفاع خط تعیین کنید تا این تغییرات در کل سایت این تغییرات اعمال شود.

تایپوگرافی
در این قسمت میتوانید برای تمامی تگ ها از جمله تگ a و تگهای h استایل مناسب در نظر بگیرید.
دکمه ها
تنظیمات باتن یا دکمه در المنتور به صورت کاملاً ساده و روان برای کاربران طراحی شده و با استفاده از آن میتوانید یک دکمه عمومی برای خودتان ایجاد کنید و در تمامی قسمت ها از آن استفاده کنید .

تنظیمات تصویر
در این قسمت می توانید طبق تنظیمات عکس زیر ، تصویر های خود را شخصی سازی کنید .

فیلدهای فرم در المنتور
در این قسمت میتوانید برچسب فرم ها، فیلدها اعم از رنگ و تایپوگرافی اون ها را شخصی سازی کنید .

پس زمینه در المنتور
اگر میخواهید پس زمینه تمامی قسمت های سایت را تغییر دهید، میتوانید از قسمت رنگ و عکس و گرادینت استفاده کنید.
تغییر رنگ نوار بالای مرورگر موبایل در المنتور
امکان تعیین رنگ آدرس بار مرورگر نسخه موبایل در این قسمت وجود دارد.

طرحبندی و سایز صفحات در المنتور
تعیین سایز صفحات وب سایت را در قسمت تنظیم کنید و عرض صفحه، فاصله بین ویجت ها یا ابزارک ها و همچنین نطقه شکست صفحه در تبلت و موبایل را مشخص کنید .

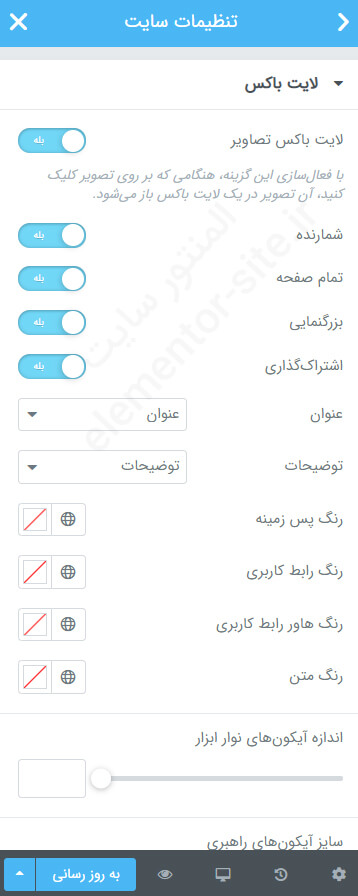
لایت باکس
در این قسمت تنظیمات مربوط به لایت باکس ها قرار گرفته است.

Page Transitions
این قسمت میتوانید رنگ پسزمینه و انیمیشن نمایشی را مشخص کنید.
CSS سفارشی در المنتور
با استفاده از امکان CSS سفارشی در المنتور می توانید کدهای CSS خود را به هر بخش، ستون یا ابزارکی اضافه کنید فقط توجه داشته باشید که این امکان تنها در نسخه پریمیوم المنتور وجود دارد .

در پایان…
در انتهای آموزش تنظیمات المنتور پیش از شروع طراحی سایت امیدواریم که نحوه کار با بخش تنظیمات صفحه در المنتور را یاد گرفته باشید، اگر سوالی در این رابطه دارید در بخش دیدگاههای سایت با تیم پشتیبانی هاستیدا در ارتباط باشید.
