اگر از کاربران وردپرس هستید، قطعا میدانید که تمام افزونههای این سیستم مدیریت محتوا دارای قسمتی برای تنظیمات هستند. افزونه پرطرفدار المنتور هم از این قاعده مستثنی نیست. برای این که بتوانید بهترین استفاده را از این پلاگین داشته باشید باید به طور کامل به قسمت تنظیمات مسلط باشید.
اگر قبل از این که شروع به طراحی وب سایت کنید، تنظیمات آن را انجام دهید، وب سایتی به مراتب استانداردتر و پرسرعت تر خواهید داشت چرا که این تنظیمات مستقیما روی ویجت های شما تاثیرگذار هستند و استایل کلی آن ها را تغییر می دهند.
این نوشتار شما را با قسمت تنظیمات المنتور آشنا میکند.
تنظیمات المنتور
همانطور که در جلسات قبلی َآموزش پلاگین المنتور گفتیم، بعد از نصب این افزونه دو بخش المنتور و قالب ها به پیشخوان وردپرس شما افزوده خواهد شد.
در بخش المنتور میتوانید تنظیمات کلی خود افزونه را مشاهده و ویرایش کنید و در بخش قالب ها میتوانید قالبهای ساخته شده مشاهده کنید و در صورت نیاز برای ویرایش آنها اقدام کنید.

اکنون پس از ورود به داشبورد سیستم مدیریت محتوای وردپرس، در قسمت ساید بار و بخش المنتور، گزینه تنظیمات را خواهید دید که 4 تب دارد. برای طراحی وب سایت با این پلاگین باید به این 4 تب تسلط داشته باشید. این تب ها عبارتند از:
- General
- Style
- Integration
- Advanced
تب کلی یا General
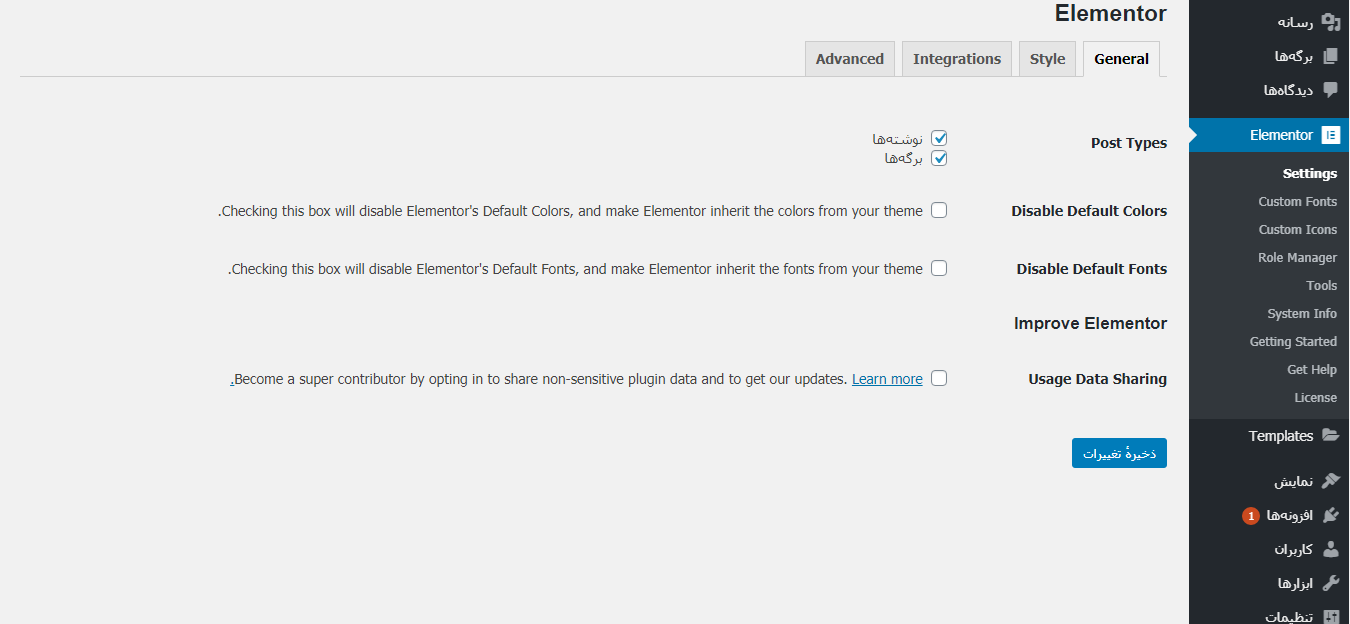
اولین تب، General یا تب کلی نام دارد و به وسیله آن میتوانید موارد زیر را تنظیم کنید:
انواع نوشته: در این قسمت میتوانید تعیین کنید که المنتور بر روی کدام نوع از نوشتههای شما فعال باشد؟
غیرفعال کردن رنگهای پیشفرض:همان طور که از نامش مشخص است در اینجا میتوانید رنگهای پیشفرض المنتور را غیرفعال کنید
غیرفعال کردن فونتهای پیشفرض: در این قسمت هم میتوانید فونتهای پیشفرض المنتور را غیرفعال کنید
Usage Data Sharing: با فعال کردن این گزینه تیم توسعه المنتور از دادههای شما برای آپدیتهای بعدی افزونه استفاده میکنند و آن را بهبود میبخشند.
تب سبک یا Style
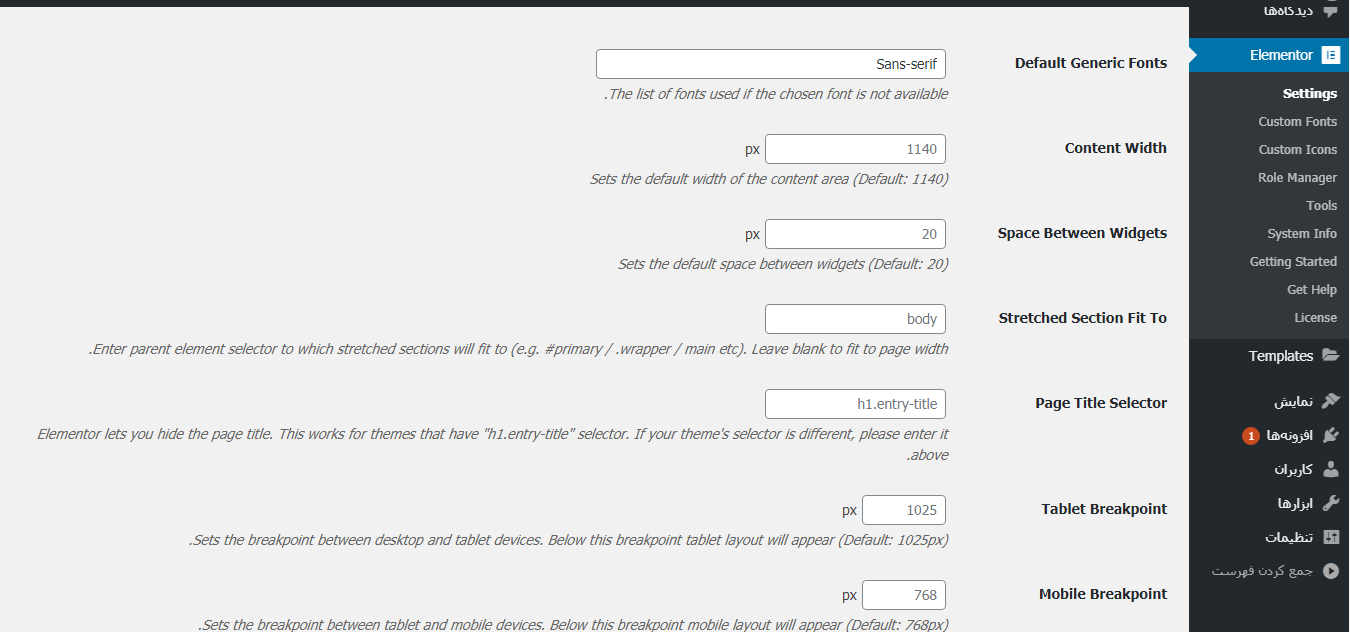
در این تب شما امکان کنترل موارد زیر را دارید:
- فونتهای پیشفرض کلی
- عرض محتوا: ابعاد پیش فرض 144 پیکسل است.
- فاصله بین ابزارک ها: فاصله پیش فرض ابزارک ها 20پیکسل خواهد بود.
- اندازه شدن هر بخش کشیده
- سلکتور عنوان برگه
- نقطه شکست تبلت
- نقطه شکست موبایل
- لایت باکس تصاویر

تب یکپارچهسازی یا Integration
در تب یکپارچه سازی API شبکههای اجتماعی و گوگل و موارد دیگر وجود دارد همچنین میتوانید گزینه بسیار کاربری reCAPTCHA را به منظور حفظ امنیت وب سایت در این قسمت ست کنید.
در ضمن ابزار تحت وب MailChimp که یکی از بهترین ابزارهای ایمیل مارکتینگ وردپرس است هم در این قسمت قابلیت ست کردن API دارد.
تب پیشرفته یا Advanced
تب تنظیمات پیشرفته ویرایشگر المنتور از پرکاربردترین بخشهای این صفحه ساز محبوب وردپرس است. در پروژههای طراحی سایت و حتی سایت شخصیتان با المنتور، همیشه با این تب در ارتباط خواهید بود. در این قسمت میتوانید موارد زیر را کنترل کنید:
- فاصله / Margin : این قسمت مخصوص این است کا فاصله های بیرونی را کم و زیاد کنید یعنی اگر ویجت یا بخش و ستون انتخاب کردید میتوانید فاصله بیرونی برای آن ها ایجاد کنید .
- پدینگ / Padding : پدینگ کاملاً بر عکس مارجین می باشد و فاصله داخلی ایجاد میکند که به ترتیب بالا ، راست ، پایین و چپ را میتوانید تنظیم کنید .
- زد ایندکس / Z-index : این قسمت در آموزشی جدا برای شما آموزش داده شده است برای دیدن آموزش Z-index در المنتور کلیک کنید.
- شناسه / CSS ID : برای قسمت انتخابی Id تعیین کنید .
- کلاس ها / CSS Classes : میتوانید نام کلاس انتخاب کنید .
سخن پایانی
در این قسمت از آموزش المنتور به معرفی و آموزش بخش تنظیمات این پلاگین کاربردی پرداختیم. چنانچه به طراحی وب سایت علاقمند هستید و به تازگی شروع به استفاده از وردپرس کرده اید؛ پیشنهاد میکنیم این سری مقالات آموزشی را هر هفته در وبلاگ هاستیدا دنبال کنید.
