در این مقاله با زبانی ساده نحوه ایجاد انکر لینک (Anchor Link) یا لینک لنگر را میآموزیم. 4 روش اصلی برای ایجاد لینک لنگر وجود دارد که در انتهای این نوشتار، هر 4 روش را خواهید آموخت. با ما همراه باشید.
فهرست مطالب
چرا باید از انکر لینک استفاده کنیم؟
نحوه اضافه کردن Anchor Link به صورت دستی
نحوه اضافه کردن Anchor Link در ویرایشگر کلاسیک وردپرس
نحوه ایجاد Anchor link به صورت اتوماتیک
انکر لینک چیست؟
تا به حال پیش آمده که وقتی وارد صفحه وب سایتی شدهاید و به دنبال مطلب خاصی بودید به دلیل زیاد بودن محتوای صفحه، از خواندن آن پشیمان شده باشید؟ این کار برای گوگل بسیار با معناست. ترک سریع وب سایت یعنی شما آن محتوا را دوست نداشتهاید و برای شما مفید نبوده است.
طبق آمار فقط 3 ثانیه برای جلب نظر مخاطب فرصت داریم. به نظر شما چگونه میشود در کمتر 3 ثانیه به این مهم دست یافت؟ یکی از بهترین روشها استفاده از انکر لینک است. به کمک این لنگرها مخاطب در یک نگاه میفهمد که چه موضوعاتی را در این صفحه خواهند خواند و با کلیک بر روی هر کدام از آنها به محتوای مورد نظر پرش خواهد کرد.
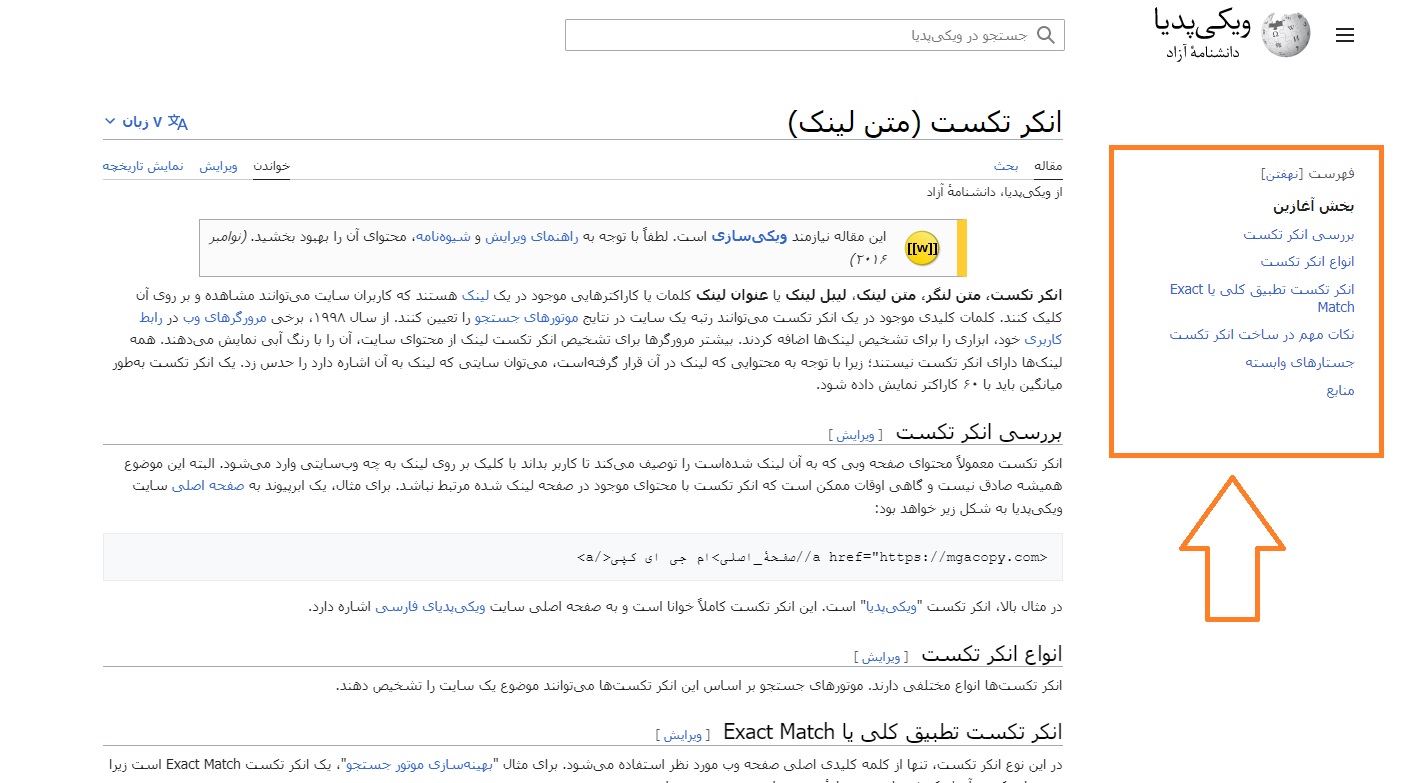
یکی از بهترین مثالها برای درک این مطلب، وب سایت ویکی پدیا است که از قابلیت انکر لینکها برای فهرستبندی مطالب خود استفاده کردهاست.

چرا باید از انکر لینک استفاده کنیم؟
استفاده از این لنگرها 3 مزیت اصلی دارد. به عنوان اولین مزیت آن میتوانیم به تجربه کاربری یا UX بهتر اشاره کنیم. وقتی کاربران تجربه خوبی در وبسایت شما داشته باشند، نرخ پرش یا Bonus Rate به طرز قابل ملاحظهای کاهش مییابد.
مزیت بعدی، ایجاد دسته بندی منظم برای هر مطلب است. با استفاده از Anchor Link میتوانید محتوای خود را به بهترین شکل طبقهبندی کنید.
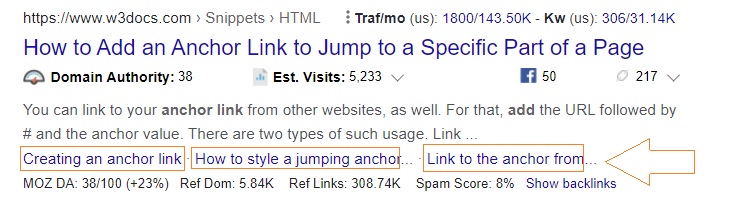
و اما آخرین و مهمترین مزیت، تاثیر این کار بر سئو است. هنگامیکه گوگل مشغول ایندکس کردن محتوای شماست اگر با انکر لینکها برخورد کند، به عنوان یک امتیاز مثبت آن را تلقی کرده و هنگام جستجوی کاربر، بخشی با عنوان “رفتن به” یا “jump to link” ایجاد میکند که این لینکها را در صفحات جستجو نمایش میدهد.

با توجه به توضیحات بالا و فهمیدن این موضوع که چقدر انکر لینک به ما کمک میکند، در ادامه درباره نحوه قرار دادن Anchor Link در وردپرس صحبت میکنیم.
نکته بسیار مهم: انکر لینک به پیوندهایی در محتوا گفته میشود که شما را به بخشهای دیگر محتوا در همان صفحه میبرد، اما انکر تکست به کلماتی لینک شده به صفحات دیگر گفته میشود.
آموزش ایجاد Anchor link
در ابتدای این نوشتار، گفتیم که برای ایجاد این لینکها، 4 روش وجود دارد که عبارتند از:
- استفاده از ویرایشگر گوتنبرگ وردپرس یا روش دستی
- استفاده از ویرایشگر کلاسیک وردپرس
- ساخت انکر لینک به صورت HTML
- استفاده از افزونه و اتوماتیک کردن ساخت لینک لنگر
در ادامه به آموزش هر 4 مورد آن خواهیم پرداخت اما پیش از هر چیز استفاده از روش اول یا ویرایشگر گوتنبرگ را به شما پیشنهاد میکنیم زیرا سادهترین و استانداردترین حالت ممکن است. استفاده از افزونه برای ساخت این لنگرها را به شما پیشنهاد نمیدهیم زیرا با اینکه امکانات بسیار خوبی در اختیار شما خواهد گذاشت، کنترل کردن آن کمی سخت خواهد بود.
نحوه اضافه کردن Anchor Link به صورت دستی
با استفاده از ویرایشگر گوتنبرگ که استانداردترین ویرایشگر وردپرس است به آسانی میتوانید لینکهای لنگر را به محتوای خود اضافه کنید. فقط کافی است 2 اقدام زیر را انجام دهید:
- قبل از انکر تکست یک علامت # قرار دهید.
- ویژگی ID را به متنی که می خواهید کاربر به آنجا منتقل شود، اضافه کنید.
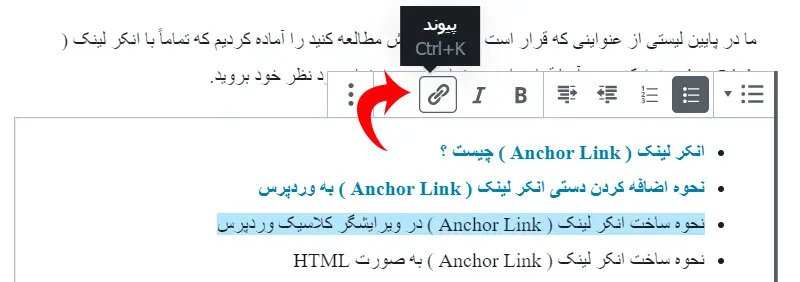
اما چگونه؟ ببینید باید مشابه زمانی که میخواهیم به انکر تکست ایجاد کنید، پس از انتخاب متنی که میخواهید لنگر روی آن قرار بگیرد، گزینه “پیوند”را انتخاب کنید. با این کار باکس پیوند برای شما باز میشود و شما باید نامی مناسب به عنوان ID انتخاب کنید تا کاربر وقتی روی آن کلیک کرد، به قسمت مورد نظر منتقل شود. توجه کنید شما فقط کافیست نام ID را همراه با “#” اضافه کنید در این قسمت، مثلا میتوانید #add-anchor-links را وارد کنید.

توجه داشته باشید که بعد از انتخاب اسم و اضافه کردن آن به متن، شما Anchor Link را اضافه کردید اما هنوز فعال نیست و با کلیک برروی آن اتفاق خاصی نخواهد افتاد. بنابراین باید از قسمت بلوک، لنگر HTML را تنظیم کنید. اما چگونه؟
کافی است پس از طی کردن مراحل بالا، از قسمت سمت چپ وارد “تنظیمات بلوک” شده و به قسمت “پیشرفته” بروید. حالا فقط باید ID را که بالا قرار دادید این بار بدون “#” در قسمت “لنگرHTML ” بنویسید.

حالا اگر محتوای خود را به روز رسانی کنید، خواهید دید که انکر لینک ایجاد شده و شما به راحتی میتوانید با کلیک بر روی آن، به قسمتی که میخواهید پرش کنید.
نحوه اضافه کردن Anchor Link در ویرایشگر کلاسیک وردپرس
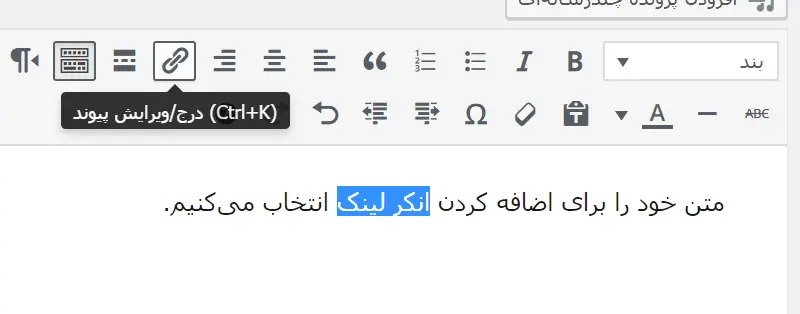
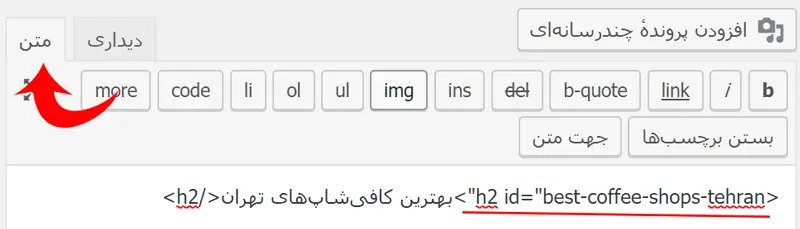
اگر جزو کسانی هستید که هنوز هم از ویرایشگر کلاسیک استفاده میکنید؛ روش کار کمی برای شما متفاوت خواهد بود. ابتدا مثل روش قبل متنی را که میخواهیم روی آن انکر لینک اضافه کنیم را انتخاب میکنیم و روی گزینه “پیوند” کلیک میکنیم. در قسمت جدید باز شده ID انکر لینک خود را با “#” وارد میکنیم و پیوند را به متن اضافه میکنیم. همانطور که میدانید تا این جا دقیقا مشابه روش پیشین بود.

حالا باید به عنوان مورد نظر ID دهید تا کاربر با کلیک روی انکر لینکها به قسمت مورد نظر منتقل شود. برای اینکار ویرایشگر کلاسیک را به حالت “متن” در آورید.

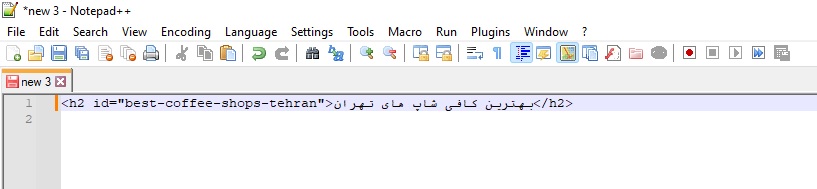
در قسمت “متن” میتوانید ID مورد نظر را تعریف کنید. برای راحتی کار پیشنهاد میکنیم از Notepad++ استفاده کنید و تگ مورد نظر را مانند تصویر زیر در این نرمافزار تایپ کرده و سپس در متن اصلی جایگذاری کنید:

اگر محتوای خود را ذخیره کنید؛ خواهید دید که انکر لینک برای شما ایجاد شده است.
نحوه ساخت Anchor Link با HTML
خب اگر به نوشتن متن به صورت HTML عادت دارید و تمام محتوای خود را اینگونه منتشر میکنید، این آموزش برای شما بسیار مفید است.
ابتدا باید لینک anchor را با استفاده از پیشوند # با استفاده از برچسب معمول <a href=””> ایجاد کنید، مانند این:
|
1 |
<a href="#best-coffee-shops-tehran">Best Coffee Shops in tehran</a> |
در مرحله بعدی، باید به بخشی بروید که می خواهید هنگام کلیک کاربران روی لینک نشان داده شود.
معمولاً این بخش یک عنوان است (h2 ، h3 ،h4 و غیره)، اما می تواند هر عنصر HTML دیگری یا حتی یک برچسب پاراگراف ساده باشد.
شما باید ویژگی ID را به برچسب HTML اضافه کنید و سپس حلقه اتصال انکر را بدون پیشوند # اضافه کنید.
|
1 |
<h2 id="best-coffee-shops-tehran">Best Coffee Shops in tehran</h4> |
اکنون می توانید تغییرات خود را ذخیره کرده و برای مشاهده لینک انکر، پیش نمایش را مشاهده کنید.
نحوه ایجاد Anchor link به صورت اتوماتیک
این روش برای کاربرانی که به طور منظم محتواهایی طولانی منتشر میکنند و نمیخواهند هر بار به صورت دستی اقدام به ایجاد لینک لنگر کنند بسیار مفید است. در این روش شما نیاز به یک افزونه دارید. پیشنهاد میکنیم افزونه رایگان و بسیار کاربردی Easy Table of Contents را نصب کنید.
این پلاگین امکانات بسیار زیادی در اختیار شما خواهد گذاشت که در آینده و در پستی جداگانه به معرفی کامل آن خواهیم پرداخت.
پس از نصب و فعالسازی این افزونه، خواهید دید که در منوی مدیریت وردپرس، گزینه Table of Contents اضافه شده است. به قسمت تنظیمات این پلاگین رفته و از این قسمت پیکربندی را انجام دهید. به کمک Table of Contents میتوانید جداول انکر لینک (Anchor Link) به صورت اتوماتیک و طبق الگویی که برای آن مشخص کردید، ایجاد کنید.

به طور پیش فرض، این افزونه برای صفحات فعال است، اما می توانید آن را برای پست های خود نیز فعال کنید.
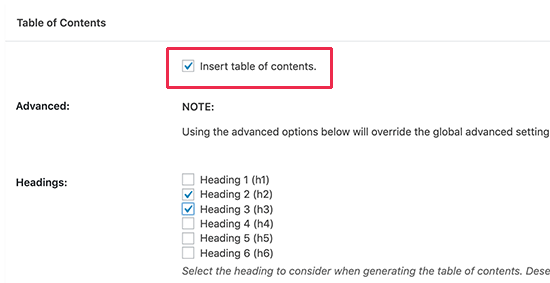
همچنین می توانید گزینه درج خودکار را فعال کنید. این به افزونه اجازه می دهد تا به طور خودکار فهرست مطالب را برای همه مقالات، از جمله مقالات قدیمی تر مطابق با معیارها، ایجاد کند. اگر می خواهید فقط به طور خودکار فهرست مطالب را برای مقالات خاص ایجاد کنید، می توانید این گزینه را علامت گذاری نکنید. در مرحله بعد، کمی به پایین پیمایش کنید تا انتخاب کنید که در کجا می خواهید فهرست مطالب را نمایش دهید و چه زمانی می خواهید آن را فعال کنید.
می توانید تنظیمات پیشرفته دیگر را در صفحه مرور کرده و در صورت لزوم آنها را تغییر دهید. فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه “ذخیره تغییرات” کلیک کنید. اگر گزینه insert auto را فعال کنید، اکنون می توانید یک مقاله موجود را با تعداد عنوان مشخص شده مشاهده کنید. خواهید دید که این پلاگین قبل از عنوان اول مقاله، بطور خودکار یک جدول از مطالب را نمایش می دهد.
اگر می خواستید به طور دستی فهرست مطالب را برای مقالات خاص تولید کنید، باید مقاله را ویرایش کنید در جایی که می خواهید یک جدول از مطالب با ایجاد لینک در وردپرس نمایش داده شود. در صفحه ویرایش پست، به پایین “فهرست مطالب” در زیر ویرایشگر بروید.

از اینجا می توانید گزینه “درج جدول مطالب” را علامت بزنید و عناوینی را که می خواهید به عنوان لینک های anchor در آن قرار دهید، انتخاب کنید.
اکنون می توانید تغییرات خود را ذخیره کرده و مقاله خود را پیش نمایش کنید. این افزونه به طور خودکار لیستی از انکر لینک ها را به عنوان فهرست مطالب شما نمایش می دهد.
سخن پایانی
با خرید هاست و دامنه و طراحی سایت مناسب، وب سایت شما راهاندازی میشود اما فراموش نکنید که برای کسب بهترین نتیجه همواره باید برای مخاطبان محتواهایی شایسته تولید کنید. محتواهایی که علاوه بر جذاب بودن، کاربردی باشند و مخاطب آنها را دوست داشته باشد. استفاده از انکر لینک یکی از روشهایی است که محتوای شما را برای مخاطب جذابتر کرده و دسترسی به قسمتهای مختلف متن را بسیار آسان میکند.
امیدواریم این آموزش برای شما مفید بوده باشد.
