معرفی بهترین افزونه های بهینه سازی تصاویر وردپرس

هیچ شخصی انتظار را دوست ندارد مخصوصا زمانی که کاربر موضوعی را در اینترنت جستجو میکند و وارد لینک وبسایت میشود. بارگذاری آهسته صفحهی وب و یا تصاویر آن خسته کننده است و گاهی ممکن است کاربر را از ورود به وبسایت و یا خرید از فروشگاه اینترنتی شما منصرف کند. زمانی که یک صفحه اینترنتی به سرعت بارگذاری میشود و تصاویر آن برای مخاطب نمایش داده میشود، حس مثبتی را در کاربر ایجاد میکند و همچنین تاثیر مثبتی بر سئو سایت دارد. یکی از راه های افزایش سرعت بارگذاری صفحات و تصاویر وبسایت استفاده از افزونه های بهینه سازی تصاویر وردپرس است.
افزونههای مختلفی برای بهینه سازی تصاویر در وردپرس ارائه شدهاند، شاید انتخاب یک افزونه کار دشواری باشد اما با بررسی درست میتوانید بهترین افزونه را انتخاب و آن را در وردپرس نصب کنید. در این مقاله بهترین افزونههای کاهش حجم تصاویر در وردپرس را معرفی خواهیم کرد و همینطور ویژگیهای عمده آنها را شرح خواهیم داد.
چرا یک سایت وردپرسی نیاز به افزونه بهینه سازی تصاویر دارد
هنگامی که اقدام به خرید هاست وردپرس میکنید لازم است منابعی که به وب سایت شما اختصاص داده میشود را بررسی کنید تا کمبود منابع باعث کندی سایت شما نشود. یکی دیگر از دلایلی که باعث کاهش سرعت بارگذاری صفحات وب میشود حجم زیاد تصاویر است. استفاده از تصاویر با حجم فایل کمتر میتواند پهنای باند مورد نیاز وبسایت شما را کاهش دهد. سرعت بالای بارگذاری حس بهتری در مخاطب ایجاد میکند. اگر در وبسایتتان از تصاویر زیادی استفاده میکنید یکی از راههایی که میتوانید سرعت لود تصاویر را بالا ببرید و همینطور در فضای ذخیره سازی صرفهجویی کنید استفاده از یک افزونه کاهش حجم برای بهینه سازی حجم تصاویر است.
ممکن است تصور کنید استفاده از افزونه های کاهش حجم وردپرس انداره تصاویر را کوچک تر میکنند اما چنین نیست. اولین اتفاقی که هنگام کاهش حجم تصاویر میافتد، از بین رفتن افکت تصویر است، همچنین اطلاعات غیرضروری که همراه عکس ذخیره شده است حذف میشوند. جدول زیر فشرده سازی یک تصویر JPEG را در افزونههای مختلف مقایسه میکند.
|
پلاگین کاهش حجم تصاویر |
اندازه فایل اصلی | سایز فایل بعد از فشرده سازی | درصد کاهش سایز |
|
ShortPixel |
4.3 MB | 119 KB |
97% |
|
OptiMole |
4.3 MB | 805 KB |
80% |
|
Imagify |
4.3 MB | 802 KB |
81% |
|
WP Smush |
4.3 MB | 262 KB |
94% |
| WP Compress | 4.3 MB | 217 KB |
95% |
در جدول بالا فشرده سازی یک تصویر JPEG را در افزونههای مختلف بررسی کردیم، حالا بیایید همین مقایسه را برای یک تصویر PNG انجام دهیم.
|
پلاگین کاهش حجم تصاویر |
اندازه فایل اصلی | سایز فایل بعد از فشرده سازی |
درصد کاهش سایز |
|
ShortPixel |
8.2 MB | 417.21 KB |
95% |
|
OptiMole |
8.2 MB | 2.5 MB |
70% |
|
Imagify |
8.2 MB | 1.5 MB |
82% |
|
WP Smush |
8.2 MB | 1.2 MB |
85% |
|
WP Compress |
8.2 MB | 704 KB |
91% |
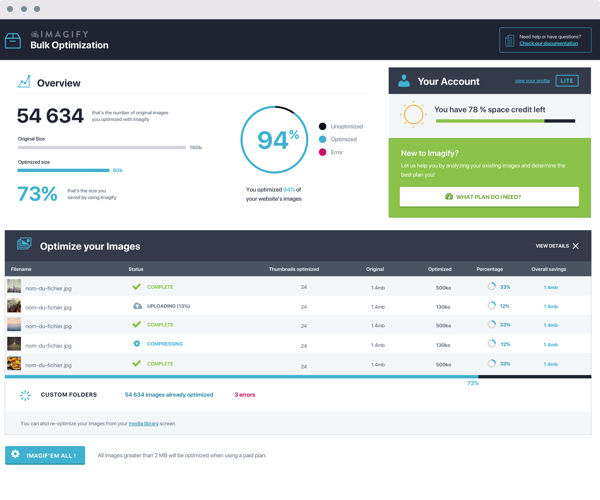
ShortPixel
ShortPixel یکی از محبوبترین و موثرترین افزونه فشرده سازی تصاویر در وردپرس است. از ویژگی های برجستهی این افزونه میتوان به موارد زیر اشاره کرد.
- پشتیبانی از فشرده سازی lossy و lossless
- پشتیبانی از فایل های JPG، PNG، GIF و PDF
- میتوانید تصویر اصلی را در هر زمان بازیابی کنید
- کل کتابخانهی رسانه وردپرس خود را با یک کلیک فشرده کنید
- فشرده سازی خودکار تصاویر جدید هنگام آپلود
- بدون محدودیت برای حجم فایل
- امکان ذخیره و نگهداری تصاویر اصلی در یک پوشه جداگانه
- گزینه ای برای بهینه سازی تمام تصاویر (تصاویر بند انگشتی) یا فقط تصویر اصلی.
- انتخاب کنید که آیا برچسب EXIF تصویر حفظ شود یا حذف نشود.
در مقایسهای که در جداول بالا انجام دادیم به راحتی متوجه میشوید که افزونه بهینه سازی تصویر وردپرس ShortPixel یک افزونه فوق العاده برای فشرده سازی تصاویر است، نتیجهای که در هنگام فشرده سازی یک تصویر انجام دادیم به شدت چشمگیر است، برای تصویر %JPEG 97 و برای فشرده سازی تصویر % PNG 95.
![]()
Optimole
یکی دیگر از افزونه های قدرتمند بهینه سازی تصاویر در وردپرس افزونه Optimole است که تمامی تصاویر وبسایت شما را به صورت خودکار بهینه میکند، برای استفاده از افزونه Optimole باید ابتدا یک کلید API دریافت کنید تا بتوانید سایت وردپرسی خود را به سرورهای Optimole اتصال دهید. این افزونه برای بارگذاری هرچه سریع تر تصاویر در وبسایت از CDN استفاده میکند. نتیجهای که از بهینه سازی یک تصویر با استفاده از افزونه Optimole وردپرس به دست آوردیم برای تصویر %JPEG 80 و برای فشرده سازی تصویر %PNG 70 است.

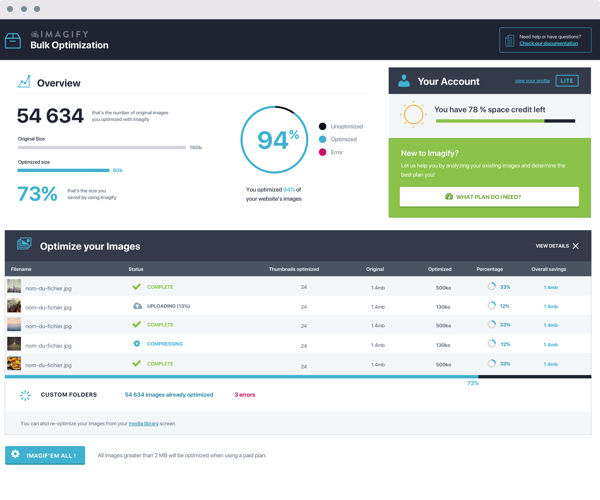
Imagify
یکی از ابزارهای پیشرفته برای بهینه سازی تصاویر، افزونه Imagify وردپرس است. این افزونه از JPG PNG، WebP و GIF های متحرک پشتیبانی میکند. یک حساب کاربری رایگان به شما امکان می دهد هر ماه 25 مگابایت تصویر را بهینه کنید. با استفاده از افزونه Imagify وب سایت خود را سبک تر و سریع تر کنید. این افزونه به طور خودکار تصاویر را بهینه میکند و حجم تصاویر را بدون کاهش کیفیت آنها کاهش میدهد. نتیجهای که در فشرده سازی تصاویر برای این افزونه بدست آوردیم، برای تصویر %JPEG 81 و برای فشرده سازی تصویر %PNG 82 است.

WP Smush
یکی دیگر از افزونه های محبوب و قدرتمند برای بهینه سازی تصاویر افزونه WP Smush است از ویژگی های این افزونه میتوان به موارد زیر اشاره کرد.
- بهینه سازی تصاویر در وردپرس با استفاده از تکنیک های فشرده سازی پیشرفته بدون افت کیفیت
- تنظیم حداکثر عرض و ارتفاع و تصاویر بزرگ به طور خودکار
- پشتیبانی از فایل های JPEG، GIF و PNG فایل های تصویری و…
- بهینه سازی هر تصویر در هر دایرکتوری
- و…
نتیجهی فشره سازی تصویر با استفاده از افزونه WP Smush وردپرس برای %JPEG 94 و برای فشرده سازی تصویر %PNG 85 است.

WP Compress
از افزونههایی که در لیست بهترین افزونههای بهینه سازی تصاویر وردپرس قرار گرفته است، افزونه WP Compress است. در این لیست این تنها افزونه ذکر شده است که دارای یک پورتال مدیریت بهینه سازی مرکزی است که می توانید از آن برای مدیریت کلیدهای API وب سایت های خود استفاده کنید. تیجهی فشره سازی با استفاده از افزونهی WP Compress برای تصویر %JPEG 95 و برای فشرده سازی تصویر %PNG 91 است.
در این مقاله بهترین افزونههای بهینه سازی تصاویر وردپرس را معرفی کردیم و آنها را باهم مقایسه کردیم با بررسی این مقایسه شما میتوانید بهترین افزونهی بهینه سازی تصویر را برای وب سایت خود نصب کنید. در صورتی که برای نصب افزونه به راهنمایی نیاز دارید میتوانید آموزش نصب افزونه در وردپرس را مطالعه فرمایید.